Positief
Project date
2020
Purpose
Graduation project
My role
User research
UX design
UI design
Summary
Positief is a mobile app designed for Cognitive Behavior Therapy (CBT). The goal of the app is to help cure students' depression. It does this by using the reflection format provided by the therapy with the perks of using modern technology. The app uses Apple's Memoji to make the experience personal. The user interacts with more visual input to make the experience more enjoyable.

What is cognitive behavioral therapy?
Cognitive Behavioral Therapy (CBT) is one of the most used treatments for mental health-related problems. CBT is a treatment where cognitions are the main focus. Together with a therapist clients will actively search for bottlenecks and solutions to deal with their negative thoughts. The goal of the therapy is to make changes in the clients' behavior that will lead to a new perspective on their context. The client is expected to do their share of homework in between these therapy sessions. These therapy sessions hold place once every week or once every two weeks for a period of 16 to 20 weeks.
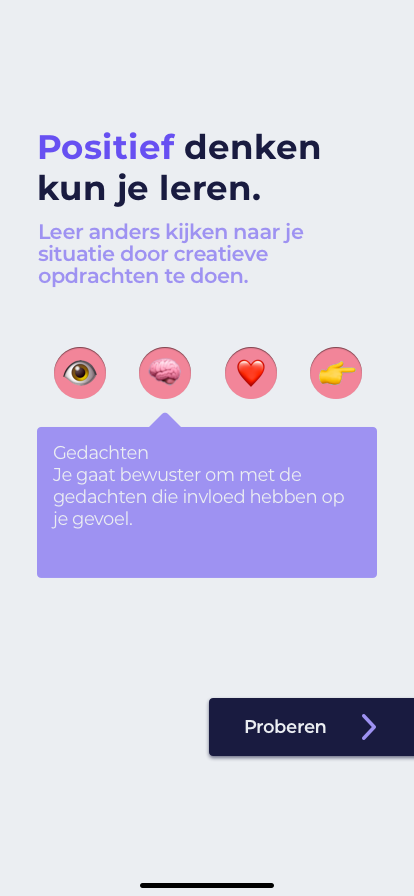
This is a clickable prototype
Hover over the phone to click trough
User goals
The main goal of the app is to help users reflect on their cognitions related to one specific situation the day they are filling in the form.
Capture mood
The user does this trough selecting an emotion for their Memoji.
Capture behavior
Using sayings the users can describe their behavior.
Capture thoughts
The user does this by sketching out the situation and writing down the thoughts that occurred, with a step by step guide for assistance
Capture feelings
Using GIFs the user can demonstrate how he felt in the situation.
Review reflections
The user can accomplish this with the dashboard and archive.
Product video (NL)
Design challenge
How can a smartphone app help students in higher education with light to medium depression improve their self-sustainability in between CBT sessions?

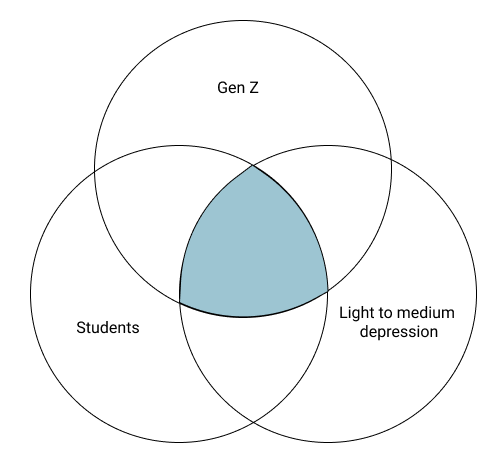
Target group
This product serves students in higher education with light to medium depression. This generation grew up in the digital era. Therefore using a smartphone won’t feel new or unwanted. Nationwide in the Netherlands, this generation has a depression rate of 6.7% (Trimbos Instituut, 2019). When we zoom in on students in higher education the rates are 9.18% (Interstedelijk Studentenoverleg, 2019). This means that depression is relatively more common among students of higher education. My target group selection is visualized into a funnel.
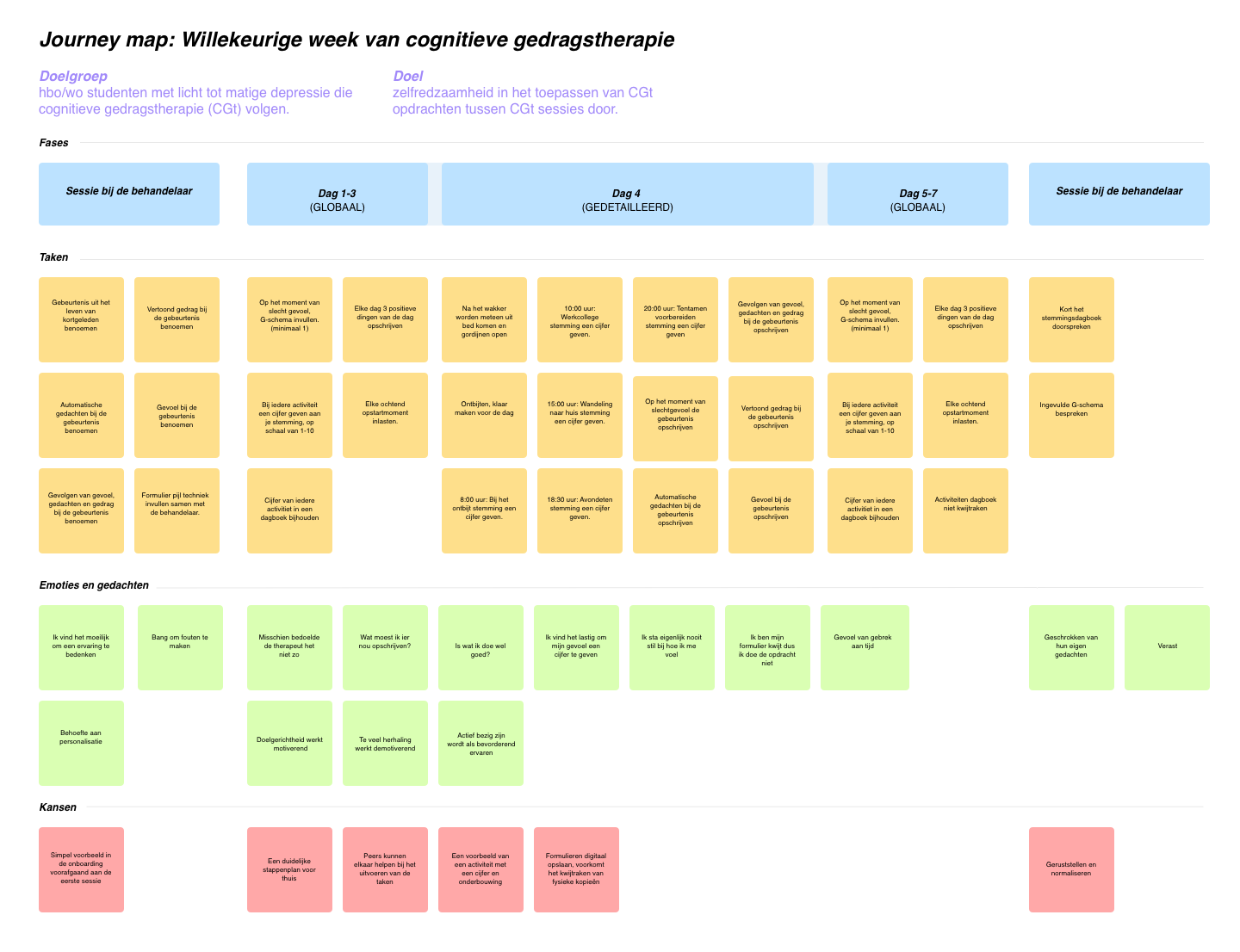
Customer journey
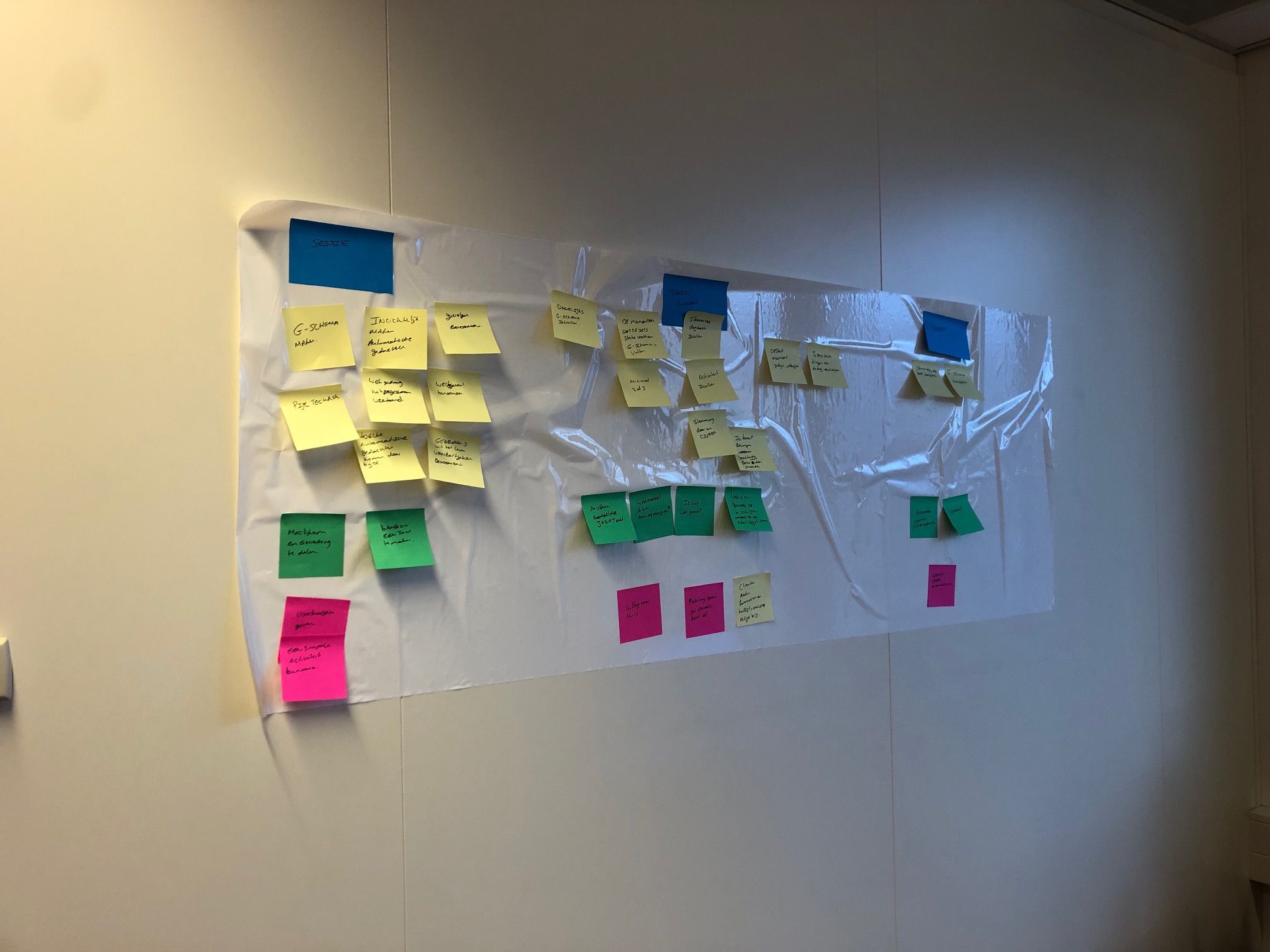
Together with a therapist, I have held a journey mapping session. In this session, it has become clear to me that the reflection format is the breakthrough exercise for the therapy.
The customer journey map is split up into three sections: a random therapy session, the week after, and the therapy session following that week.


User Needs
To find out what the user needs in this project would be, I interviewed people from my target group. To verify I have sent out a survey. The following user needs were the starting point for my concept brainstorm.
- Clients feel that they don’t have enough time for their therapy homework.
- Clients want a more personal experience.
- Working towards a goal is motivating for clients.
- Too much repetition is demotivating clients.
- Doing activities is considered to enhance clients' moods.
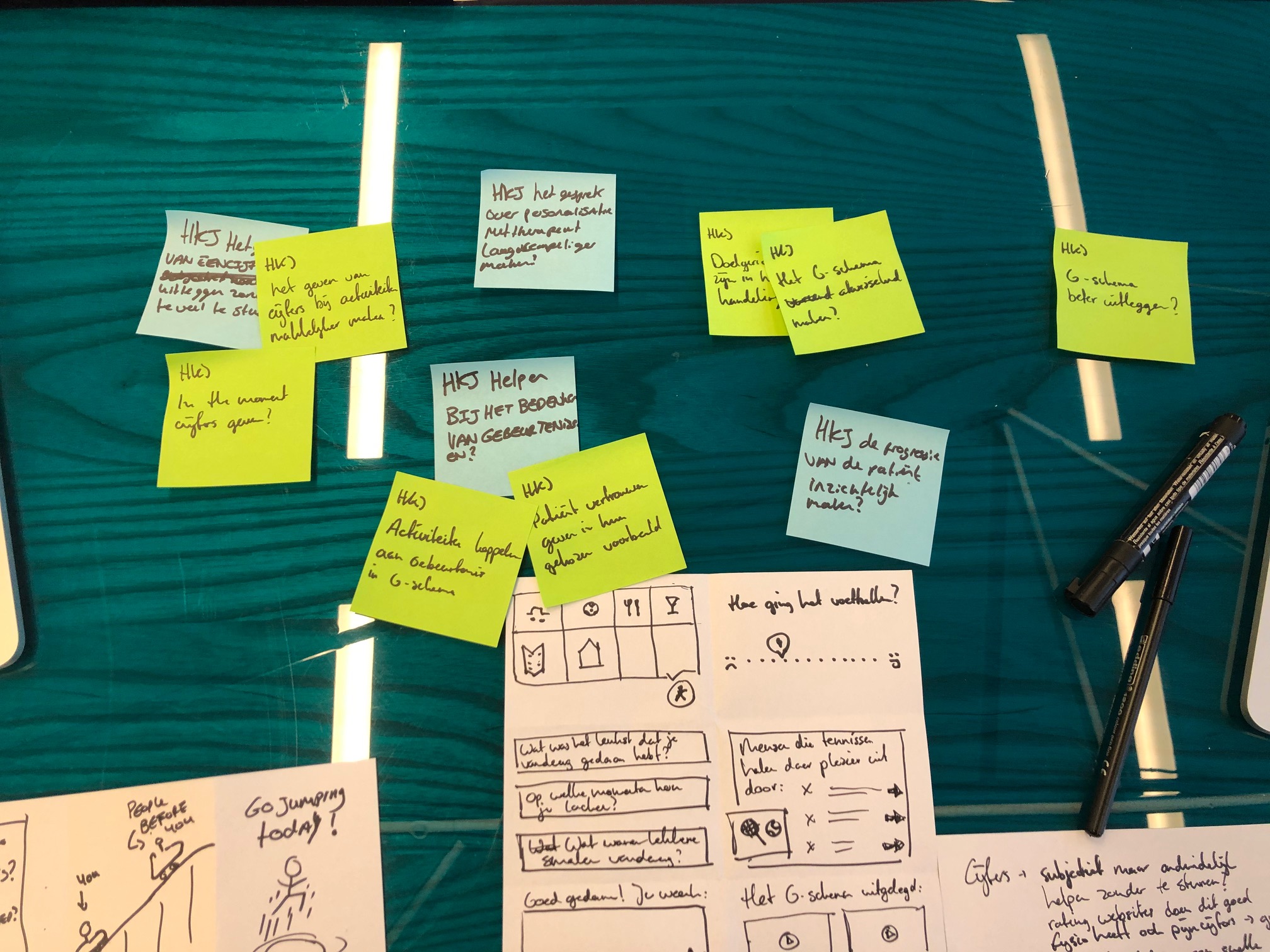
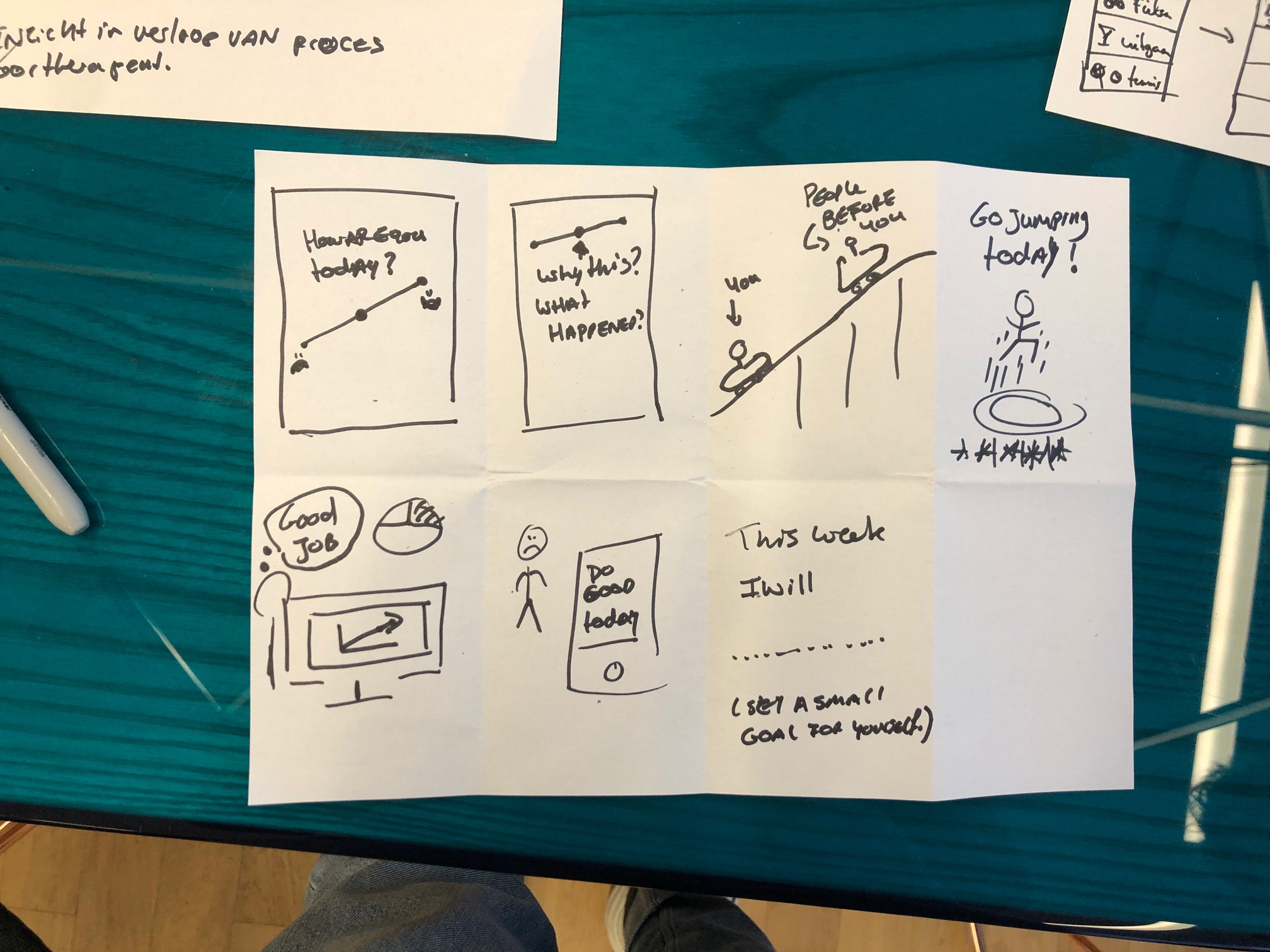
Ideation workshop
As a kick-off for my concept sprint, I have organized an ideation workshop according to the Google design sprint format. Stating ‘how can I..’ Statements based on research from the sprint before and using Crazy 8s to find quick and dirty solutions for my design challenge. Ending the day with three potential concepts.





User tests
To make sure the concept and the interaction met the target group, I tested a low fidelity version of my design. The test results were positive, test users experienced the app as low maintenance and a fun activity.
In the interaction of my design, I had to make some changes. The full high fidelity prototype can be found at the beginning of this case.